NEHTA Clinical Documents: Understanding the Rendering Specification
Oct 5, 2012The CDA Rendering Specification is a highly technical specification that describes the basic rules for how CDA documents can be presented. The document itself doesn’t provide the rationale and scope of the rendering specification - what it does and doesn’t do (and why) - in language that is comprehensible to a non-technical user. This blog post is an attempt to fill that void. The scope of the Rendering Specification
If clinicians are going to exchange documents between each other, then all the participants – the authors, the readers, the system vendors, and the system observers (i.e. government, clinical safety reviewers, etc) - need to be confident that everyone will see the documents correctly, that the recipient will see what the author intended for them to see.
The CDA Rendering Specification exists to solve this problem – to make “rendering” the document predictable, so that everyone sees it the same way.
Background
A CDA document contains two parts:
- The header, which is a set of data fields with contents
- The body, which is a logical description of the document content and how it should be presented to the user, with paragraphs, tables, lists, styles etc.
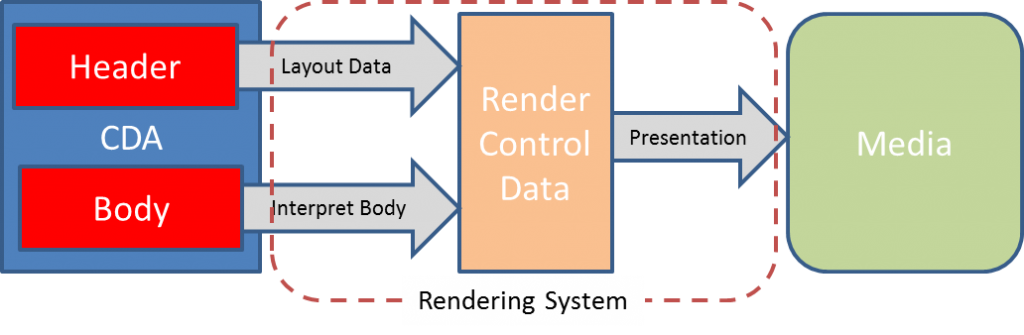
When a CDA document is “rendered”, both the header and body are subject to some transform that presents this to a human on the screen following the instructions in the document. Roughly, the process can be thought of like this:
The two parts of the CDA document – the header and the body – are transformed to some common intermediate format that controls the rendering, and this is fed into some engine that presents this to a user on media (i.e. screen, or sometimes paper).
The portion between the CDA document and the media is called the “Rendering System”. Usually, the rendering system is based on web browser technology: the first step is called a “transform”, the render control data is html, and the presentation is a browser like Internet Explorer. However it is not necessary to use a browser based rendering system: all that is required is that however the document is presented, the user sees what the author intended.
The rendering specification applies to the process from CDA to media – it says what the process must achieve, or how the rendering system must behave. This way, users can be confident that the desired outcome (predictable rendering) is achieved, but NEHTA does not impose any particular tooling/architecture on the various systems that present CDA documents as part of the PCEHR and wider eco-system.
As part of this, the rendering specification describes what parts of the header data have to be shown, and lays out some general ground-rules for how these are laid out. These rules are intended to create confidence and clinical safety, while offering reasonable flexibility to meet existing application approaches and guidelines.
In addition, the rendering specification describes the styles and formatting features that authors are allowed to use, and that rendering systems must display correctly – font colour, size, styles, table layout control, and most of all, the use of fixed width fonts to support ASCII tables which are used ubiquitiously throughout healthcare. Note that therefore the rendering specification leaves the author in control of the layout and styling of the document.
Finally, the rendering specification also lays down the basic infrastructure and associated rules to manage versioning of the rendering system, so that additional styling features and presentation rules can be safely introduced in the future.
Together these features deliver predictability and therefore clinical safety to the CDA document eco-system.
Limitations of the Rendering Specification
The Rendering specification does not concern itself with how the content of particular CDA documents should be presented – what layouts and styles etc should or shouldn’t be used for a referral, etc. It is solely concerned with creating predictability across the eco-system. A forthcoming document entitled “Best Practices for Presenting Clinical Documents” will address these issues by making recommendations for exactly how the contents of a document should be presented to the user. This document doesn’t disagree with the Rendering Specification – instead, it builds on it by saying which styles and layout features should be used in which circumstances.
Along with the Rendering Specification, NEHTA publishes a stylesheet (XSLT transform). The stylesheet is a partial but conformant implementation of the rules in the rendering specification for a browser based rendering system. The implementation is only partial because a few features must be implemented in the host application that uses the stylesheet (mainly around version checking).
Most implementations in the pcEHR eco-system use this stylesheet, though it is not required. Note that implementations must adapt the stylesheet to work within their own architecture, adapting it for security and access restrictions within their application. As part of the release, a given version of the stylesheet identifies which version of the rendering specification it conforms to. Applications use this information to meet the rendering specification rules around versioning.